چگونه سرعت سایت خود را افزایش دهیم؟
در این مقاله قصد داریم به شما آموزش دهیم چطور سرعت بارگذاری سایتتان را افزایش دهید. همانطورکه میدانید در کنار طراحی گرافیک سایت که مهم ترین ویژگی سایت ها می باشد، سرعت و بالا بودن لود وب سایت هم عامل بسیار مهمی است. بطور میانگین 75% افرادی را که با مشکل دیر لود شدن سایت شما رو به رو می شوند دیگر به سایت شما باز نخواهند گشت. همچنین افرادی که از طریق ابزار دیگر مانند موبایل و... وارد صفحه شما میشوند در صورت انتظار بیش از 3ثانیه سایت شما را می بندند. باید بدانید که سرعت بارگزاری سایت، یکی از المان های تاثیرگذار در موتورهای جستجو و از عوامل مهم بهینه سازی سایت به شمار می رود.
فرض کنید شما سایت را طراحی نمودید و آن را برای استفاده دیگران بر روی اینترنت قرار دادید، حالا قصد دارید ببینید وضعیت سرعت نمایش وب سایت شما برای دیگران چگونه است.

سوال اول : چگونه سرعت سایت را مقایسه کنیم و وضعیت سرعت سایتمان را بسنجیم؟ آیا در وضعیت خوبی هستیم یا اینکه باید سرعت بارگذاری صفحات خود را افزایش دهیم؟
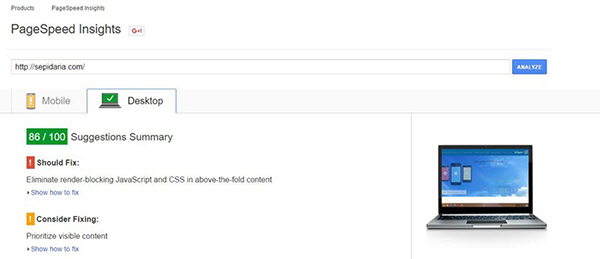
1- Google Page Speed (این ابزار بر روی آدرس IP ایران در دسترس نمی باشد.) در نتیجه بررسی به وسیله این ابزار به شما در دو حالت Desktop , Mobile را نشان می دهد، همچنین قسمت هایی که باعث کندی سرعت وب سایت شما می باشند با تفکیک به شما نمایش داده خواهند شد که می تواند راهنمای بسیار خوبی برای افزایش سرعت وب سایت شما باشد.

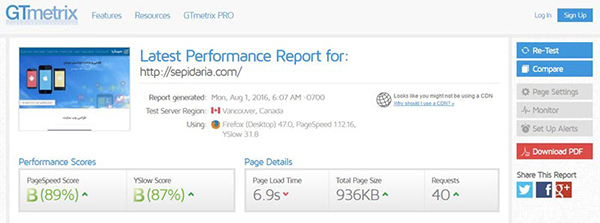
2- GTMetrix این وب سایت هم بررسی های دقیقی روی قسمت های مختلف، خصوصا وضعیت سرعت بارگذاری وب سایت انجام می دهد که بسیار مفید و پرکاربرد می باشد.

در این سایت متوجه می شویم که اگر سرعت صفحات ما شاخص عددی 100 باشد سرعت ما عالی خواهد بود؛ اگر عدد بالاتراز 80 باشد سرعت ما خوب است؛ اگر پایین تر از 60 باشد سرعت صفحات مناسب نیست؛ اگر بین 60-80 باشد وضعیت سرعت صفحات ما متوسط است. در نهایت اگر عدد از 60 پایین تر بود باید به منظور زدیکتر کردن سرعت به عدد 100 فعالیت هایی صورت گیرد.
حال دانستیم سرعت وب سایت ما در چه وضعیتی قرار دارد، دومین سوالی که ممکنه در این قسمت مطرح شود این است که چه عواملی میتوانند روی سرعت بارگزاری سایت تاثیرگذار باشند؟؟
چگونه سرعت وب سایت خود را افزایش دهیم؟
عوامل مختلفی بر روی شاخص سرعت بارگذاری صفحات موثر می باشد. در ادامه به بررسی این عوامل می پردازیم.
- هاست و فضای اینترنتی که سایت شما بر روی آن قرار دارد؟
یک نمونه دیگر از عوامل تاثیرگذار بر روی سایت، استفاده از هاست است. بر روی سرور فضای اینترنتی(هاست) که شما برای وب سایت خود تهیه نموده اید به طور معمول صدها سایت دیگر نیز در حال فعالیت می باشند که از منابع سرور استفاده می نمایند. اکثر سایت ها از هاست های اشتراکی استفاده میکنند. به منظور رفع حل این مشکل، درصورتی که تعداد بازدیدکنندگان شما زیاد باشد میتوانید از سرورهای مجازی یا اختصاصی استفاده کنید. با توجه به موارد ذکر شده، توصیه میکنیم هاست انتخابی تان متناسب با فعالیت و کسب و کارتان باشد.

- فایل هایی که مرتبط با صفحه مورد نظر می باشد مانند: تصاویر، فایل های css , js.
هر صفحه ای از سایت را که طراحی میکنید، دارای فایل هایی است؛ مانند: فایل تصاویر ,فایل css ,js. زمانی که کاربر قصد دارد صفحه سایت شما را مشاهده کند باید این فایل ها از سرور هاست روی کامپیوتر و یا موبایل دانلود کند که زمان زیادی میبرد، همچنین باید بدانید که فایل های cssدرصورتی که حجم بالای 75 کیلو بایت داشته باشند، نیاز است که شما را آنها را فشرده کنید که در اینجا فرایند بهینه سازی کاربرد دارد. در این فایل ها قالب های متعددی برای سایت وجود داردکه باعث می¬شود سایت شما کند لود شود، پس بهتر است که شما این قالب های اضافی را حذف کنید. توجه داشته باشید که ترتیب قرارگیری این فایل ها مهم است به این صورت که فایل های js بهتر است برای دیدن کاربران در پایین صفحه قرار بگیرند. مورد دیگر استفاده از cache یا (حافظه نهان) می¬باشد. cache فایلی است که داده ها را بصورت موقت برای پردازش سریعتر، نگه می دارد. به عبارت دیگر مرورگرها نسخه cacheرا درخود نگه می دارند که این کار باعث میشود عمل پردازش سریعتر انجام شود، طوری که وقتی کاربر وارد سایت شما می¬شود دیگر لازم نیست این فایل ها را از سرور هاست دانلود کند.
- میزان استفاده از کدهای جاوا اسکریپت، درون هر صفحه
باید توجه داشته باشید که کدهای جاوا اسکریپ یا به عبارت دیگر زبان برنامه نویسی روی سرعت بارگذاری صفحه برای کاربر تاثیر زیادی دارد. همچنین قرار دادن اسکریپت ها در ابتدای صفحه باعث میشود جلوی رندر شدن و محتویات صفحه را تا اتمام لود شدن اسکریپت بگیرد، اما قرار گرفتن در پایین صفحه باعث میشود تا سایر محتویات همراه آن دانلود شوند. باید کارهای ساده و قابل انجام را توسط CSS انجام دهیم و مدام به سراغ کدهای جاوا اسکریپتی نرویم و کدهای جاوا اسکریپتی نوشته شده خود را نیزبهینه نماییم.
- استفاده از تگ هایی که باعث بالا رفتن Render سایت توسط مرورگر می شود.
به طور مثال استفاده از تگ div به جای table باعث افزایش سرعت تفسیر و ساخت صفحه توسط مرورگر می شود.
- نحوه کدنویسی و گرفتن اطلاعات از پایگاه داده مورد نظر.
در مواقعی که شما با حجم بالایی از اطلاعات مواجه هستید و دیتابیسِ بزرگی دارید باید مراقب Query هایی که روی دیتابیس خود می زنید، باشید. منظور از دیتابیس ها همان پایگاه داده هستند که این بانک های اطلاعاتی انواع مختلف دارند. اما سوالی که ممکن است در اینجا مطرح شود این است که چه زمانی از Query در دیتابیس ها استفاده میکنیم؟ وقتی که نیازمند حذف، درج و به روزرسانی در پایگاه داده باشیم، شما در زمانی که لازم است Query خود را مانیتور کنید به این معنا که وضعیت سیستم خود را در لحظه های مختلف میتوانید ببینید. همچنین اگر مشکلی برای سیستم شما پیش بیاید با مانیتور کردن میتوانید به سرعت از آن باخبر شوید. برای آگاهی از وضعیت کلی سیستم خود در طول اجرای برنامه از ابزارهایی مانند RedGate (ابزار تخصصی مدیریت پایگاه داده) استفاده کنید. مشکلی که ممکن است در این مواقع پیش بیاید این است که برای نمایش لیستی از محصولات، شاید شما همه محصولات را از دیتابیس فراخوانی می نمایید و عمل صفحه بندی یا همان Paging را بر روی UI خود انجام می دهید که کار بسیار اشتباه و پرهزینه ای برای سایت شما خواهد بود.

در نهایت به این نکته خواهیم رسید که برای داشتن سایت با کیفیت و پربازدید باید همواره سرعت سایت خود را با توجه به توضیحات بالا بهینه سازی کنید، البته برای اینکه متوجه تغییرات شوید بهتر است قبل از مراحل و یکبار هم بعد از انجام دادن اقدامات عکس بگیرید تا متوجه بهبود سرعت سایت خود شوید.